Googleアドセンスのレスポンシブを利用してレクタングル大と中の表示を分ける方法
2015/09/19

photo by: Carlos Luna - CC BY 2.0
Googleアドセンスの広告でレクタングル大と中を画面サイズによって表示を分ける方法を見つけました。
私はPCもスマホもレクタングル大で表示していましたが、Googleアナリティクスでレポートを確認していたところ、iPhone5で閲覧して頂いている方が多い事に気が付きました。解像度毎に簡単に広告サイズを切り替える方法を記事にしたいと思います。(Googleアドセンスのヘルプに記載有。)
そもそもの発端
発端はアドセンスのレポートを確認していたところ、iPhone5らしき解像度(320*568)が全体の約4割程度を占めている事に気が付きしました。実際にiPhone5で確認したところ、やはり広告が画面からはみだしてしまっていた事が発端です。
以前から解っていたものの、記事を書く事を優先にしていた為に、広告のサイズ調整は後回しになっていましたが、そろそろ調整したいと思い調べてみました。
使用する広告
使用する広告ユニットは「レスポンシブ」になります。Googleで調べたところ広告コードを修正する事で、「ユニットのサイズ」を指定出来る事が解りました。難しい事は無く、コードの一部を修正するのみで表示する事が出来ます。
広告の作成
- 「新規ユニット作成」
- 広告サイズ → 「自動サイズレスポンシブ」
- 広告タイプ → 「テキスト広告「とディスプレイ広告」
- その他 → 変更無し
コードの修正
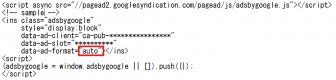
▼広告のコード

赤枠の部分を修正します。今回は「レクタングルのサイズのみ」を解像度により表示を切り替えたいので、「"auto"」→「"rectangle"」と修正します。これだけです。(iPhone5ではレクタングル中、iPhone6ではレクタングル大となっていることを確認済みです。)
レポートの確認方法
Googleアドセンスの「パフォーマンスレポート」→「一般的なレポート」→「プラットフォーム」から端末種類毎にレポートを確認出来ます。
広告は「ハイエンド端末」「デスクトップ」「タブレット」の3種類です。
まとめ
「Quick Adsense」を利用していた事もあり、レクタングルの切り替えに悩んでいましたが解決する事が出来ました。また、この方法であれば、スマホの場合はレクタングル中・PCはレクタングル大という切り替えではなく、スマホでも解像度が高いiPhone6などの場合ではレクタングル大で表示可能となります。
広告サイズは大は中を兼ねているので、その効果を期待出来る方法だと思います。また、かなり簡単な方法なので、是非試してみて下さい。