stinger5のサイトを高速化しよう|ちょっとまって!大きな画像をアップロードしていませんか?
2015/10/12

photo by: Heisenberg Media - CC BY 2.0
こんにちは。モカです。
stinger5を利用しはじめて一ヶ月程度が経過しようとしていますが、なんと既にブログが遅く感じるようになって来ました…。画像サイズを確認してみたら3000xとかありましたよ(汗)。Google先生からも指導がありましたので、早速サイズを変更してみました。
使用したプラグイン「Imsanity」
今回は色々と調べた結果、既にアップロードした画像サイズの変更もしたかったので、「Imsanity」というプラグインを使用する事としました。このプラグインの優れているところは以下の2点です。
- アップロード時に自動でリサイズしてくれる
- 既にアップロード済の画像の一括リサイズが出来る
モカはまだ100ファイル程度ですが、もっと多い方も居ると思いますので、そんな時にはこのプラグインが役立ちますね!
プラグイン導入時の注意
お決まりのですが、導入時にはバックアップを忘れずに!
設定方法
設定はもの凄く簡単です。まずはインストールですね!「プラグイン」→「新規追加」→「Imsanity」で検索して「有効化」を行ってください。
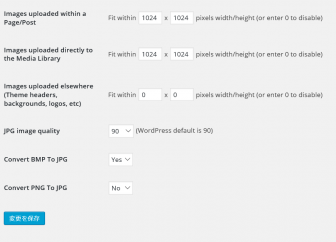
▼設定方法
私は「1024*1024」で設定し3つ目の項目のみ「0*0」としました。
- Images uploaded within a Page/Post
投稿・固定ページにアップロードしたファイルサイズを指定します。 - Images uploaded directly to the Media Library
メディアライブラリーからアップロードしたファイルサイズを指定します。 - Images uploaded elsewhere (Theme headers, backgrounds, logos, etc)
ヘッダー、背景、ロゴなどのファイルサイズを指定します。
「0*0」とした場合は、デフォルトサイズになります。
これで今後アップロードしたファイルサイズがとんでもなくデカい!なんて事が無くなりますね(笑)
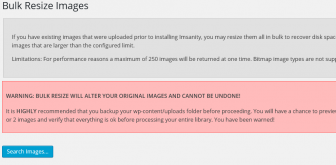
過去にアップロードしたファイルの一括変換
▼以下から画像のリサイズを一括で行います。
 「Seach Images」をクリック!と言いたいところですが、一度変換した画像は元に戻せないので注意です!(赤色網掛け部分の英文です)。準備が宜しければ「クリック」しちゃって下さい(笑)。100ファイル程度を変換しましたが、2分程度で完了しました。
「Seach Images」をクリック!と言いたいところですが、一度変換した画像は元に戻せないので注意です!(赤色網掛け部分の英文です)。準備が宜しければ「クリック」しちゃって下さい(笑)。100ファイル程度を変換しましたが、2分程度で完了しました。
- 設定が終わったら以下のサイトでGoogle先生に診断もして貰いましょう!
診断サイト:「PageSpeed Insights」
まとめ
モカは比較的多くの画像を使用していますので、これいちいちリサイズしなくて済みますし、ブログ自体の動きも軽快になりました(Google先生も安心してくれています!)。大きな画像はブログを重くし、結果、訪問者の減少にも繋がるリスクがありますので、しっかりと対策をした方が無難ですね!