【Xeory Base】人気記事にサムネイル画像を設定する方法
2015/10/12

photo by: Christian Schnettelker - CC BY 2.0
色々なブログを見ていると人気記事にサムネイル画像が表示されていて鮮やかで羨ましい事がありますよね?(私だけでは無いはず!)
今回はWordPress人気テーマ『Xeory Base』で人気記事にサムネイル画像を設定する簡単な方法をご紹介します。
ソースの編集は行わずにプラグインを使用した広告の設置方法となります。簡単ですし、もちろん【Xeory Base】以外でも利用できますのでお勧めです。
プラグインを導入する前の準備
プラグインを導入する前に、必ずバックアップを取得して下さいね!
プラグインを入れた事により正常に表示出来なくなる可能性があります!
プラグインをインストール
『WordPress Popular Posts』のプラグインを使用してサムネイル画像を表示します。
「管理画面」→「プラグイン」→「新規追加」から検索すれば出てきますので、インストール後に有効化して下さい。
ウィジェットの設定
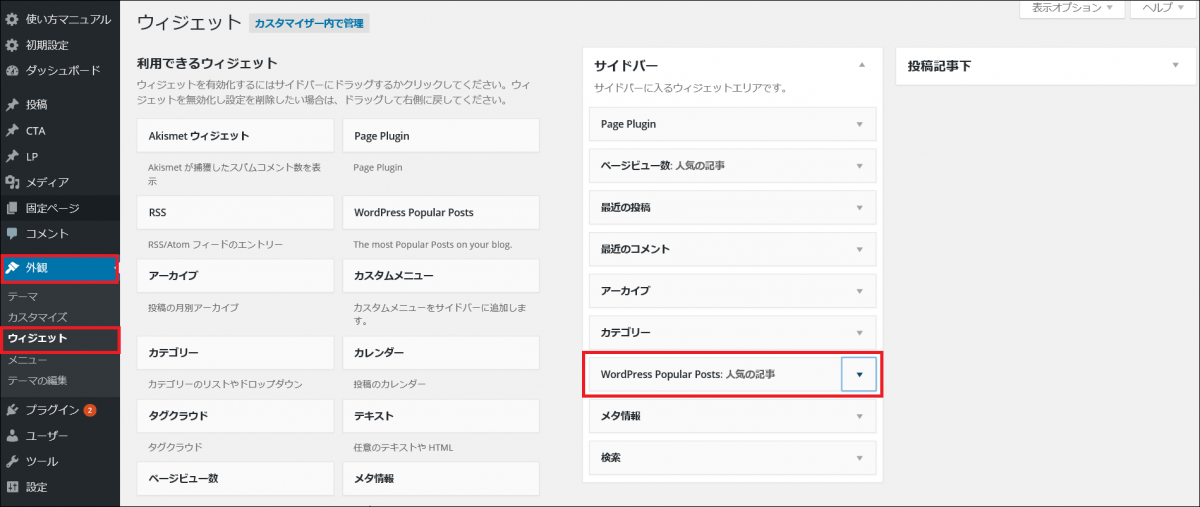
「管理画面」→「ウィジェット」→「WordPress Popular Posts」をサイドバーに設置して下さい。
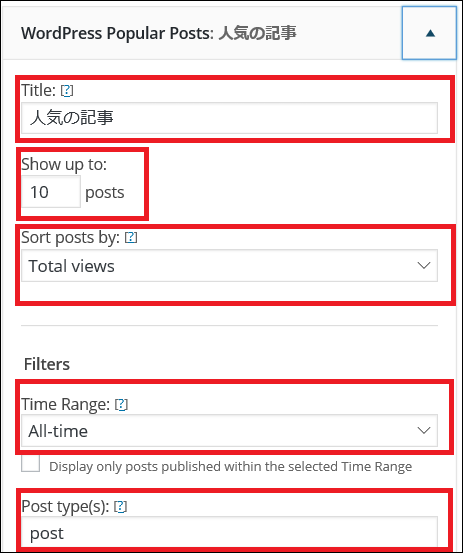
Title : 「人気の記事」などお好みで。
Show up to : 記事数。私の設定はベスト10です。
Sort posts by : 記事の並び順を指定します。
→ 「人気の記事」なので「Total views」を選択しましょう。
Time Range : ランキングの期間を次の4つから選択します。
- Last 24 hours → 24時間
- Last 7 days → 1週間
- Last 30 days → 1ヶ月間
- All-time → 累積
→ お好みで選択しましょう。
Post type(s) : 「記事」なので「post」とします。
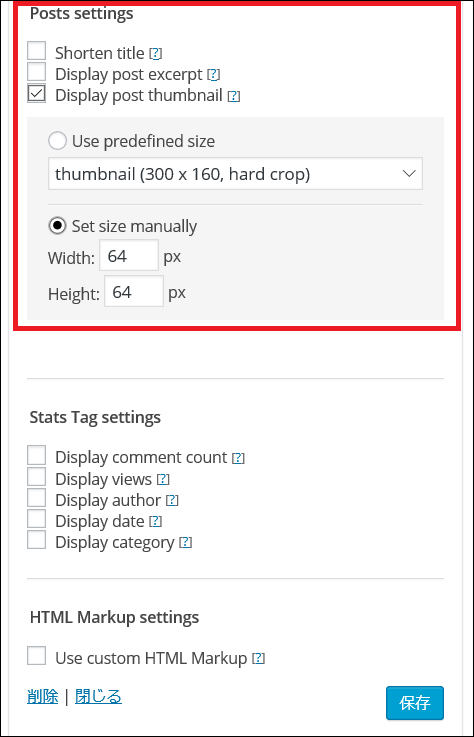
「Display post thumbnail」にチェックをします。
「Set size manually」でお好みのサイズをして下さい。
プラグインの設定
▼以下の様にプラグインを設定します
- Pick image from : Featured image(アイキャッチ画像)
- Log views from : Visitors only(訪問者のみ)
- Open links in : New tab/windows(新しいタブ)
これで完成です!
まとめ
半分自己満足かも知れませんが、サムネイル画像を見て思わずクリックしてしまう事もあるのは事実ですよね!
但し、Xeoryテーマではデフォルトではサムネイル画像を表示しない仕組みになっていますが、それはそれなりに理由があるのだと思います。
(その内、調べて記事にするかも?)