stinger5のSNSボタンを目立つようにカスタマイズしてみよう!

こんにちは!モカです。stinger5のSNSボタンが何だか寂しかったので、少し目立つようにカスタマイズしてみました。色々なサイトを見て勉強しましたが、今回は「JUNICHI」さんのサイトを参考にカスタマイズしましたので、その手順も含めてご紹介しますね!
stinger5のSNSボタン
▼stinger5のデフォルト

如何でしょう?かなりイメージも変わり、シェアしたくなりませんか?(笑)。では、早速SNSのカスタマイズをしていきましょう。大体1時間もあれば変更できます!
変更する個所
今回の変更箇所は「style.css」「sns.php」「sns-top.php」の3個所になります。(バックアップは必須ですよ!)
1.「style.css」の編集
簡単なので、難しく考えずに修正して行きましょう!
その1.「style.css」を編集しよう!
▼以下のコードを「style.css」に貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
/*——————————– SNS ———————————*/ .share{ width:100%; } .share h4{ font-size:120%; text-align:center; } .sns{ margin:0 auto; text-align:center; } .sns ul { list-style:none; } .sns li { float:left; width:48%; margin:0 2% 3% 0; } .sns li a { font-size:80%; position:relative; display:block; padding:5px; color:#fff; border-radius:3px; text-align:center; text-decoration: none; text-shadow:1px 1px 0 rgba(255,255,255,0.3); } .sns li a:hover { -webkit-transform: translate3d(0px, 5px, 1px); -moz-transform: translate3d(0px, 5px, 1px); transform: translate3d(0px, 5px, 1px); box-shadow:none; } /* ツイッター */ .sns .twitter a { background:#00acee; box-shadow:0 5px 0 #0092ca; } .sns .twitter a:hover { background:#0092ca; } /* Facebook */ .sns .facebook a { background:#3b5998; box-shadow:0 5px 0 #2c4373; } .sns .facebook a:hover { background:#2c4373; } /* グーグル */ .sns .googleplus a { background:#db4a39; box-shadow:0 5px 0 #ad3a2d; } .sns .googleplus a:hover { background:#ad3a2d; } /* はてぶ */ .sns .hatebu a { background:#5d8ac1; box-shadow:0 5px 0 #43638b; } .sns .hatebu a:hover { background:#43638b; } /* LINE */ .sns .line a { background:#25af00; box-shadow:0 5px 0 #219900; } .sns .line a:hover { background:#219900; } /* Pocket */ .sns .pocket a { background:#f03e51; box-shadow:0 5px 0 #c0392b; } .sns .pocket a:hover { background:#c0392b; } /* RSS */ .sns .rss a { background:#ffb53c; box-shadow:0 5px 0 #e09900; } .sns .rss a:hover { background:#e09900; } /* Feedly */ .sns .feedly a { background:#87c040; box-shadow:0 5px 0 #74a436; } .sns .feedly a:hover { background:#74a436; } |
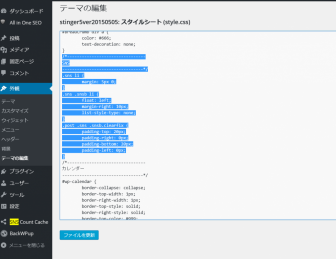
▼この画像の部分を「置き換えます」
カーソルで選択いている部分です。「SNS」などのキーワードで該当箇所を検索すると簡単に見つかります。
その2.「style.css」を編集しよう!
▼続いて「style.css」の最後の辺り「ここまで」の前に、以下のコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*————————————– 780px SNS ————————————–*/ .share{ padding-bottom:10px; } .sns ul { margin:0 auto; list-style:none; } .sns li { width:23%; margin:0 2% 3% 0; } .sns li a { font-size:75%; padding:10px 2px; } .sns li:nth-child(4n) { margin-right:0; } |
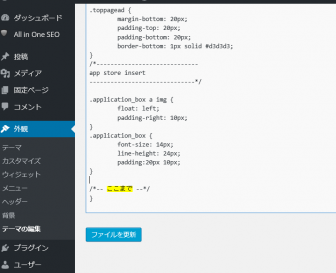
▼貼り付けるところはここです。(今回は挿入です!)
「ここまで」の上のカーソルの部分に「挿入」して下さい。「style.css」の修正は、これで終わりです。
2.「sns.php」の編集
こちらはもっと簡単!以下のコードを「sns.php」の内容と置き換えます!(元のに上書きですね!)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?> <div class="share"> <h4>ご購読ありがとうございます</h4> <?php if(is_mobile()) { //以下スマホの場合 ?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【@なしのTwitterアカウントを記載】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i> Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a> </li> <!--LINEボタン--> <li class="line"> <a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a> </li> <!--ポケットボタン--> <li class="pocket"> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>">Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li> <!--RSSボタン--> <li class="rss"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li> <!--feedlyボタン--> <li class="feedly"> <a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【サイトのドメイン】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li> </ul> </div> <?php } else { //以下PCの場合?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【@なしのTwitterアカウントを記載】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a> </li> <!--LINEボタン--> <li class="line"> <a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a> </li> <!--ポケットボタン--> <li class="pocket"> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="blank">Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li> <!--RSSボタン--> <li class="rss"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li> <!--feedlyボタン--> <li class="feedly"> <a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【サイトのドメイン】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li> </ul> </div> <?php } ?> </div> |
貼り付けが終わったら、以下の4ヶ所を修正して下さい。
- 【@なしのTwitterアカウントを記載】*2 → 皆さんのアカウントへ変更
- 【サイトのドメイン】*2 → moca.com など
これで、「sns.php」の修正も完了です!
3.「sns-top.php」の編集
後少しで終わりですよ(笑)。
▼「sns-top.php」以下のコードに全て上書きします
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<?php $url_encode=urlencode(get_home_url()); $title_encode=urlencode(get_bloginfo('name')); ?> <div class="share"> <h4>シェアお願いします!</h4> <?php if(is_mobile()) { //以下スマホの場合 ?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【@なしのTwitterアカウントを記載】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i> Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a> </li> <!--LINEボタン--> <li class="line"> <a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a> </li> <!--ポケットボタン--> <li class="pocket"> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li> <!--RSSボタン--> <li class="rss"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li> <!--feedlyボタン--> <li class="feedly"> <a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【サイトのドメイン】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li> </ul> </div> <?php } else { //以下PCの場合?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【@なしのTwitterアカウントを記載】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a> </li> <!--LINEボタン--> <li class="line"> <a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a> </li> <!--ポケットボタン--> <li class="pocket"> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="window.open(this.href, 'PCwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li> <!--RSSボタン--> <li class="rss"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li> <!--feedlyボタン--> <li class="feedly"> <a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【サイトのドメイン】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li> </ul> </div> <?php } ?> </div> |
- 【@なしのTwitterアカウントを記載】*2 → 皆さんのアカウントへ変更
- 【サイトのドメイン】*2 → moca.com など
これで終了です!お疲れさまでした。
まとめ
色々なサイトを見ましたがモカはブログ初心者という事もあり、中々上手く行かずに困っていた際、JUNICHIさんのサイトを見つけ非常に助かりました。(私自身、結構困ったので、備忘録も兼ねて記載しておく事にしました。
これでシェア数が増える事を期待!(笑)