PSAutoSitemapで人が見るサイトマップを設置しよう

こんにちは。モカ(@mocakun_tw)です。
先日、ブログの直帰率を10%下げるには?の記事を書いたところ、思ってた以上にアクセスがあったので、人が見る為のサイトマップ(目次)設置方法について記事しますね。
意外と設置していない方も居たりしますが、内部SEO対策にもなったりしますので個人的には必須レベルだと思っています。設置方法は至って簡単ですよ。
プラグイン「PSAutoSitemap」を使用する
正直、これ以外の方法で設置する意味は有りませんね。
特徴としては設定項目がシンプルで、デザインのテンプレートが豊富な為に個性を出す事も出来ます。また、ショートコードを使用して固定ページに簡単にサイトマップ(HTML)を設置する事が可能です。
導入方法は凄く簡単で、「プラグイン」から「PSAutoSitemap」を検索して新規インストールします。
サイトマップ設置の設定方法
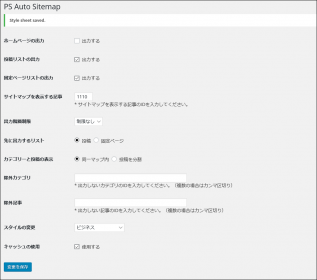
▼プラグインの設定画面

基本的には上記イメージの内容で設定すればOKです。(サイトマップを出力する記事IDは皆さんの固定ページのIDを設定して下さい)
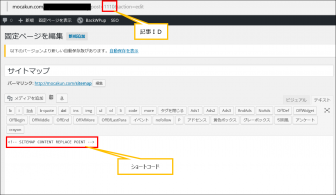
▼固定ページ

固定ページのURLから記事IDを確認出来ます。また、以下のショートコードを設置して下さい。
|
1 |
<!– SITEMAP CONTENT REPLACE POINT –> |
index設定は「noindex,follow」ですが、記事数が少ない(500記事程度)内は「index」でも問題ありません。
これで設置完了です。
まとめ
内部SEO、直帰率、PVに影響しますので、早めに設置するに超えた事はありません。というよりもwordpress始めた時点で設置した方が良いですね(笑)。モカはこれで直帰率が5%程度下がりましたので、未設置の方は是非!
<関連記事>
ブログの直帰率を10%下げる2つの方法を教えます!|モカどっとこむ