STINGER6でTwitterシェア数を復活させよう!SNS Count Cache利用

photo by: Rosaura Ochoa - CC BY 2.0
こんにちは。モカ(@mocakun_tw)です。
10月よりTwitterのシェア数が取得出来なくなり、大手ブロガーさん方はきっと寂しい思いをしているかと思います。中にはシェア数の表示が無くなった事で影響を受けているサイトもあるのでは?
実はプラグイン「SNS count cache」&テーマ「STINGER6」なら代替えサービスを利用すれば簡単にシェア数を復活出来ますよ!
シェア数を復活するには「widgetoon.js & count.jsoon」を利用
Twitterのシェア数は「widget.js & count.json」というサービスがありましたが、その代替えサービスとなります。利用方法は簡単で以下のサイトへ「使用するサイトのURL」と「メールアドレス」を登録すると登録完了のメールが届きます。
▼登録ページ「widgetoon.js & count.jsoon」
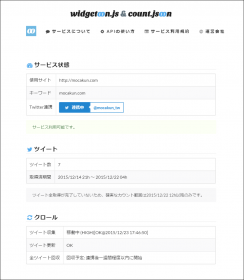
▼登録完了メールからアクセスした画面
Twitter連携は任意ですが、登録をすると取得期間が短くなる&登録以前のシェア数も取得出来ると記載がありますので、モカは連携してみる事にしました。
プラグイン「SNS Count Cache」の修正
プラグイン自体を修正する事になりますので、必ずバックアップをしておいて下さい。また、失敗するとブラウザからはログインすら出来なくなりますので、FTPの準備や契約Serverからのアクセス方法などを事前に把握しておいてね。真っ白になっても知りませんよ~(笑)。
ちなみにモカは修正に失敗し、5分程度真っ白になりました。失礼しました…。
phpファイルの修正
「class-share-crawler.php」というファイルを修正します。場所は「/サイトドメイン/public_html/wp-content/plugins/sns-count-cache/includes」です。
修正箇所は155行目
▼修正前
|
1 |
$query_urls[SNS_Count_Cache::REF_SHARE_TWITTER] = 'http://urls.api.twitter.com/1/urls/count.json?url=' . $url; |
▼修正後
|
1 |
$query_urls[SNS_Count_Cache::REF_SHARE_TWITTER] = 'http://jsoon.digitiminimi.com/twitter/count.json?url=' . $url; |
▼シェア数
すると、上記画像の様に「SNS Count Cache」のシェア数が表示されます。
「STINGER6」側の修正
STINGER6のsns.phpやstyle.cssを見てみてたところ、既にTwitterのシェア数を表示する事が前提の記載内容となっていました。よって特段修正の必要はなく、これでシェア数の表示が可能となります。
▼STINGER6のSNSボタン修正後
まとめ
公式のサービスではないので何時サービスが終了するか解らないという問題や、プラグインの更新があった場合には再度修正が必要になる可能性があったりしますが、意外と簡単にシェア数を復活する事が出来ました。
ぶっちゃけ当Blogではそんなにシェア数が多くないので、どちらでも良かったかも?って思っていますが、折角なので共有しますね!(笑)