STINGER6子テーマの設定|作者ENJIさんの気づかいが凄い!
2016/01/20
こんにちは。モカ(@mocakun_tw)です。
先日からSTINGER6へテーマを変更しましたが、色々と調べてみると作者「ENJIさん」の気づかいが凄い事に気が付きました。
もう至れり尽くせりで、子テーマもENJIさんが公式HPでアップしているファイルをインストールすればすぐに利用できる状態になっていて、キャッチフレーズ通り「全てはブログを書く為に。」これ本当なんだと感動!
一人で感動するのもアレなので、この喜びを皆さんと共有する為に記事にしちゃう事にしました(笑)。
子テーマ「stinger6child」
普通、WordPressで子テーマを用意しようとすると、自分でFTPを使って子テーマフォルダをアップロードしたり、style.cssを作成したりする必要がありますが、「何と公式HPからダウンロードしてインストールするだけ」になっています。
子テーマの仕組み
簡単に説明すると「子テーマは親テーマに対してオーバーレイ」する仕組みだと思って下さい。今回のSTINGER6の子テーマはフォルダ名が「stinger6child」に設定されていましたので、親テーマ「stinger6」と被る事が無く、親テーマがバージョンアップしてもそのまま利用出来る様になっています。
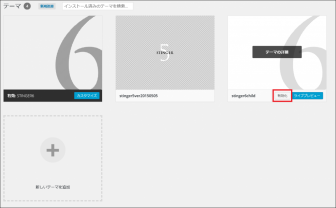
▼テーマ有効化画面
WordPress初心者の方でも「本体+子テーマ」をインストールして「子テーマ」を有効化するだけで利用出来る様になっています。FTPなど小難しい事も考える必要がなく素晴らしいの一言です。
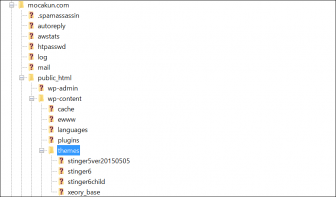
▼インストールフォルダ構成
「フォルダが被らない」という、ほんの少しの気配りですが凄く嬉しい気配りですね!
子テーマに同梱されているファイル
勿論ですが、そのまま子テーマを利用出来る様に以下のファイルが含まれています。この辺りから「全てはブログを書く為に。」というキャッチフレーズの由来が理解出来て来ました。
stlye.css
これが無いと始まらないのですが、始めから用意されています。
|
1 2 3 4 5 |
/* Theme Name: stinger6child Template: stinger6 */ @import url('../stinger6/style.css'); |
デフォルトで「stinger6」の親テーマを紐づけされているので、何も設定する必要がありません。フォント、文字サイズ、色、見出しなど、このシートに変更したい個所を記述するだけでOKとなっています。
functions.php
通常「function.php」は親テーマと同じ関数を宣言するとエラーとなってしまい子テーマで上書き出来ません。ところが、今回のSTINGER6の親テーマでは以下の様な記述の仕方になっています。
|
1 |
if ( !function_exists( 'st_after_setup_theme' ) ) { |
どういう事かというと、「子テーマに同じ関数が宣言されている場合は、親テーマの関数は無視する」様に記述されています。これは作者ENJIさんがSTINGER6がカスタマイズベースのテーマである事を認識し、利用者がカスタマイズしやすい様にテーマを作成しているという事になります。
screenshot.png
子テーマの画像です。無くても問題ありませんが小さな気配りですね!
Readme.txt
screenshot.pngと同様に無くても問題ありません。「専用子テーマでこれだけでは動きませんよ?」という注意書きの様なものです。
実際のカスタマイズ
という事でSTINGER6のカスタマイズは他のテーマと比較しかなり敷居が下がっています。
スタイルを変えたければ「Style.css」に記述すれば良い訳ですし、基本的な動作を変更したければ「functions.php」に宣言して記述する。また「その他php」の記述内容を変更したければ、該当ファイルを子テーマ側にコピーして記述すればOKです。
テーマカスタマイザーもありますので、やれない事は何もない位になっています。
他のテーマからSTINGER6へ移行した方へ
トップページ等のサムネイル画像の表記がおかしくなっているかと思います。先日、解決方法を記事にしましたので参考にどうぞ!
STINGER6トップページのサムネイル画像が不揃いの問題を解決しよう!|モカどっとこむ
まとめ
これを無料で配布している事に脱帽です!また、この様な事を公式HPで記載しないENJIさんの人柄にも感動しました。
STINGERを利用させて貰っている一人として、感謝の気持ちも含め記事にしてみました。勿論、初心者の方にも参考になればと考えています。
モカもWordPressでBlogを始めてまだ3ヶ月の新参者ですが、これからもSTINGERを愛用していきたいと思います。ENJIさんに感謝!
<関連記事>
STINGER6子テーマの設定|より具体的な使い方を説明します!