アドセンス広告を表示・非表示にするプラグイン!
2015/10/12
「stinger5」で「プラグイン」を利用して「Googleアドセンスの広告」を設置してみました。特定のページやサイドバーの広告を非表示にする事も出来ますので、非常に便利ですよ!
プラグインを利用する理由
最近、巷で「アドセンスの広告が停止してしまった」という記事を良く目にします。
CSSの知識がある方は書いてしまえば済む話ですが、そうでない方も多と思いますので、設置の方法から非表示にする方法を記事にしたいと思います。
使用するプラグインは「Quick Adsense」
「Quick Adsense」を使用しアドセンスの広告を設置する事で、必要な場所に広告を設置したり、不要な場合は広告を非表示にする事が出来るようになります。
例)設置
- 記事のトップに設置
- 記事のエンドに設置
- <more>タグを利用して好きな場所に設置
- サイドバーに設置
特に記事内に広告を設置したい場合は、<more>タグで設置場所を調整する事が出来るので非常に便利です。
例)非表示
- 特定の記事の広告をすべて非表示
- 特定の記事のサイドバーの広告を非表示
Googleアドセンスの広告を設置するには色々な条件がありますので、場合により非表示にしたいと思う事や、Googleから指摘があり非表示にしなければならない時に役立ちます。
プラグインのインストール
毎回の事ですがプラグインをインストールする際には、必ずバックアップを取得して下さいね!(最悪、動かなくなります)。
「管理画面」→「プラグイン」→「新規追加」から「Quick Adsense」と検索すれば出てきますので、インストール後に「有効化」して下さい。
設定の準備(広告の設定)
「Googleアドセンス」にログインし「広告の設定」を行ってください。モカのサイトでは「3つに広告」を以下の内容で設定しています(Googleアドセンスは1つの記事で広告は3つまでと制限されています)。
- サイドバー用:300*250 テキスト/イメージ
- 記事トップ用:336*280 テキスト/イメージ
- 記事エンド用:336*280 テキスト/イメージ
ポイントはstinger5のレイアウトに記載に収まるように、サイドバー用を一回り小さくする事です(広告はレイアウトの見た目も重要です)。
プラグインの設定(広告の設置)
プラグインの設定方法です。
設置場所
▼プラグインの設定方法
「設定」→「Quick Adsense」を選択
- Adsense
広告表示の最大数を指定します。
→最大3つにしたいので、Place up to「3」adsと入力 - Position
広告設置場所を指定します。
→記事トップに設置:「to Beginning of Post」にチェック「Ads1」を選択
→記事エンドに設置:「to End of Post」にチェック「Ads2」を選択
※今回は記事トップ・エンドとしていますが必要に応じて<more>タグなどを利用して下さい。(right after the<!--more-->tag) - Appearance
何処に設置するかを指定します。
→「投稿」にチェック
広告の設定
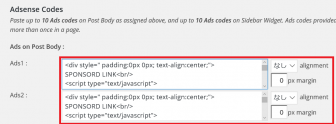
- Adsende Codes

「Ads1」「Ads2」に「Googleアドアセンス」の広告コード(336*280)を入力します。
尚、広告上部に「SPONSORD LINK」と表示したい場合は、以下を広告コードの前に入れて下さい。(余白がいらない場合は「padding:20px」→「padding:20px」)
<div style=” padding:20px 0px; text-align:center;”>SPONSORD LINK<br/>
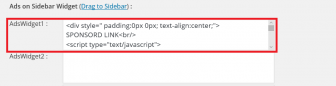
- AdsWidget1

サイドバーに広告を設置する為の広告コード(300*250)を入力します。 - 下に行き「変更を保存」を選択
これで「記事のトップ・エンド」に広告が表示されます。
サイドバーの設定
続いてサイドバーの設定を行います。
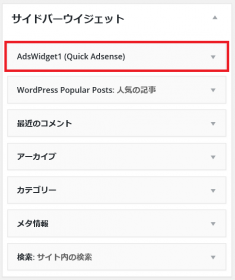
 「外観」→「ウイジェット」より、「AdsWidget1(Quick Adsence)」を「サイドバーウイジェット」へドロップ。
「外観」→「ウイジェット」より、「AdsWidget1(Quick Adsence)」を「サイドバーウイジェット」へドロップ。
以上で広告の設置が完了です!
広告を非表示にする
記事内に以下のタグを設置する事で非表示にする事が出来ます。
- 記事内の広告を非表示
<!--NoAds-->
- サイドバーの広告を非表示
<!--OffWidget-->
以上です。

